
OCTOPUS ENERGY - Electric Juice Network app
The Challenge
Electric Juice Network offers an innovative charging solution to the long-term problem of electric vehicles owners. For the first time in the UK, a digital platform combines thousands of charging points from different partnering companies. Hence, charging an electric car will not require the usage of different RFID cards and apps. The Electric Juice Network RFID card and app can be used in the UK and other countries in Europe. For Octopus Energy customers the charging costs will appear in their account on a single bill.
The challenge was to create a B2C platform (iOS and Android) that is easy to use, clear, concise, deeply engaging, reliable and transparent.
This also involved designing the MVP features, building up their first design system, personalize Electric Juice Network branding, deliver prototypes to showcase features, user testing and overall optimization of the UX/UI design.
To comply with my non-disclosure agreement, I have omitted and obfuscated confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of Octopus Energy.
My Role
Lead Product Designer
Lead and own the entire product design process from concept, design, production, prototyping, testing to implementation of Electric Juice Network app (iOS and Android platforms).
I worked in collaboration with product owner, sales, ops, frontend (iOS and Android) and backend development team and stakeholders.
Tools
Whiteboard - Pen and Paper - Miro - Figma
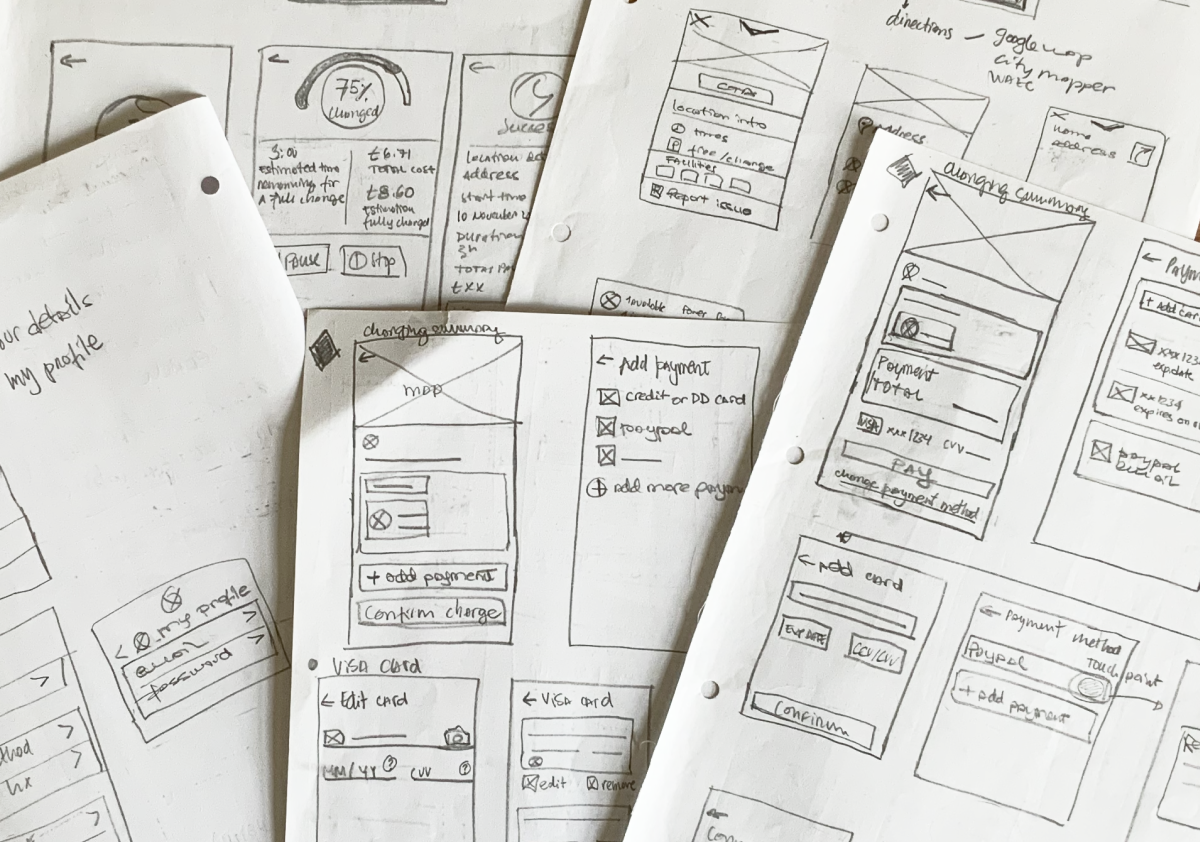
Sketching directions
I started sketching aiming to explore multiple directions in the most efficient way possible. This helped me to define the initial information architecture of the application and to think about how I would show the necessary information at the right time in the most accessible way.

App design
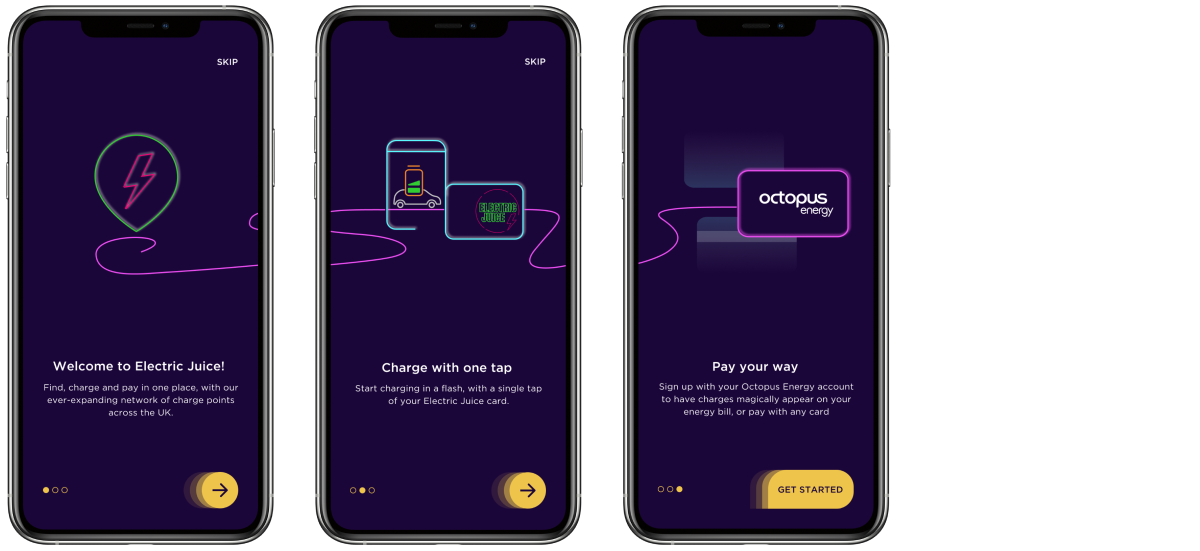
Onboarding screens

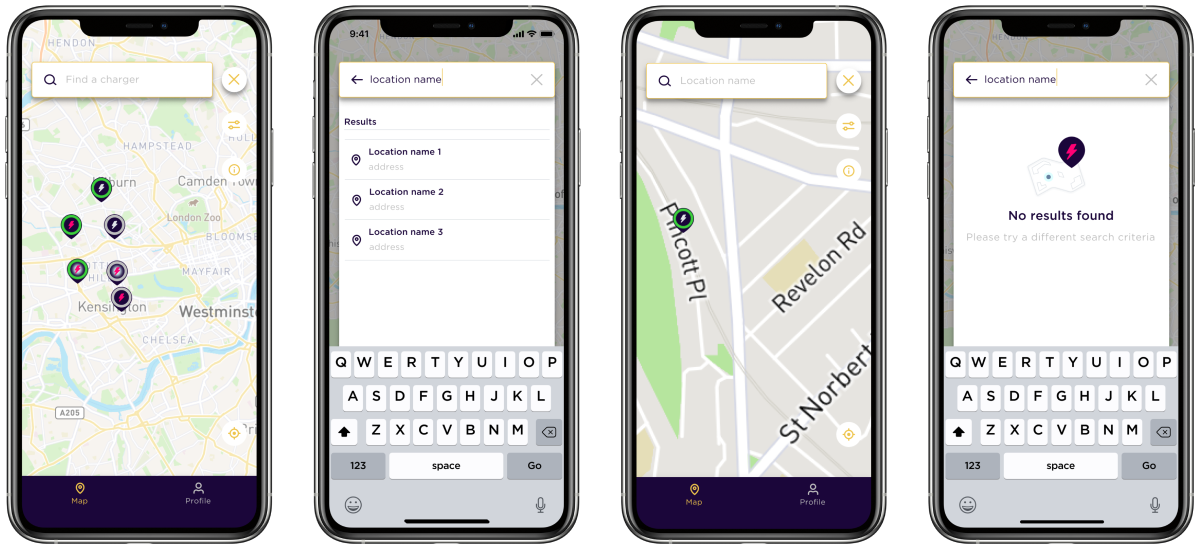
Search behaviour screens

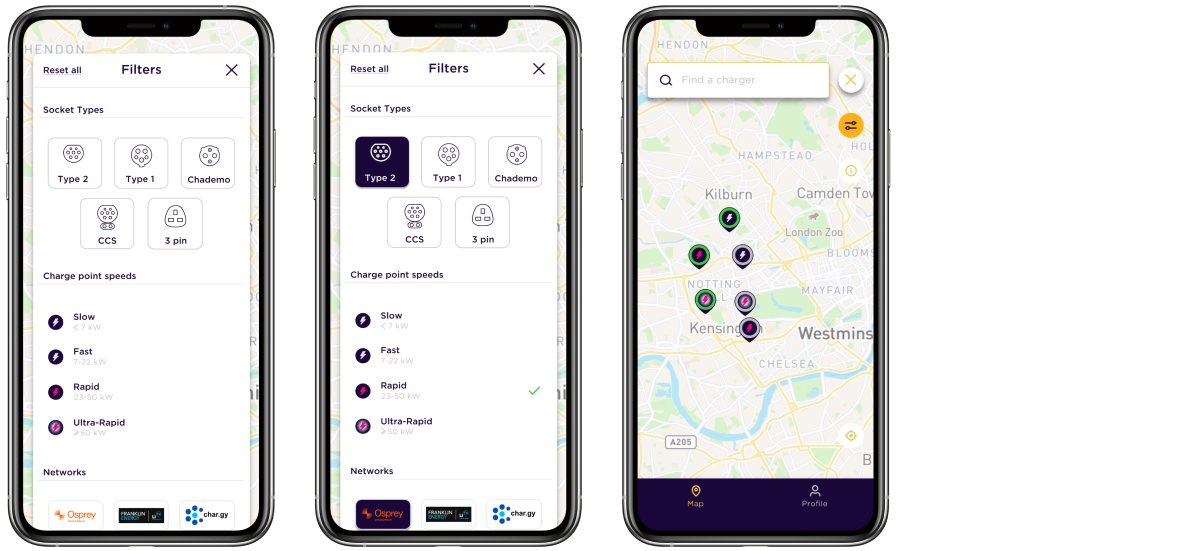
Filter behaviour screens

Component library
Documenting components is a continuous process that involves both design and development teams. The documentation was managed inside the Figma files.