
INK TANK - web app
About
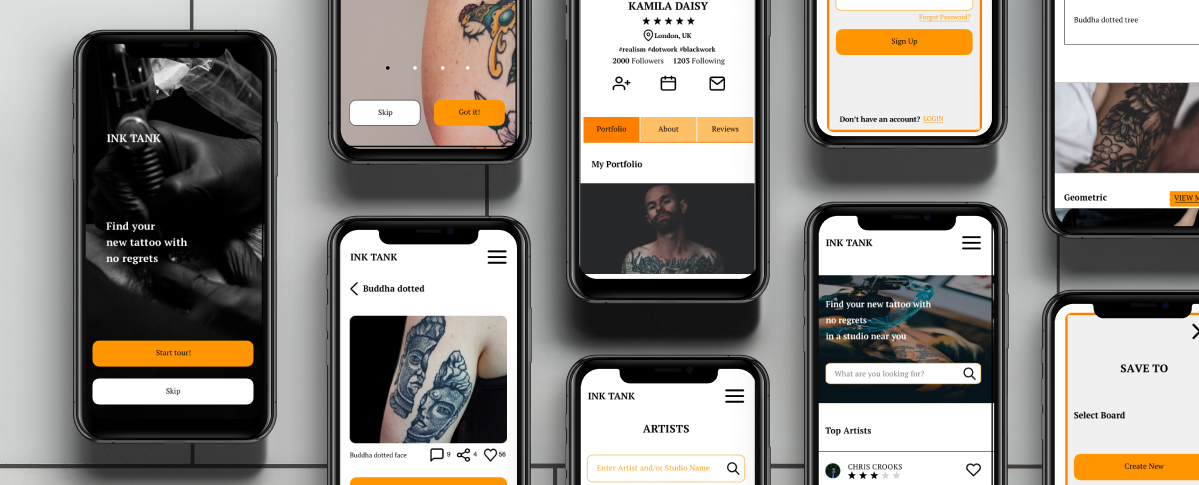
Ink Tank is a responsive web application not only for people that want to get a tattoo and are looking for the right tattoo design and tattoo artist, but also for tattoo artists to show their portfolio.
Ink Tank offers a bespoken connection between people and local tattoo artists.
Ink Tank is a project I completed as part of Career Foundry UX Design certificate course (Aug. 2018 – Mar. 2019).
Read the detailed - Full Case Study (pdf)
The Challenge
My goal was to enable Ink Tank users to find the right design and tattoo artist, because getting a tattoo is a personal and emotional experience that the users want to avoid regret in the future.
I will know this to be true when I see users frequently using the web-app, instead of other services and leaving positive feedback and recommendations.
Role
UX research and UX/UI design
Tools
Balsamiq - Sketch - InVision
Ideate
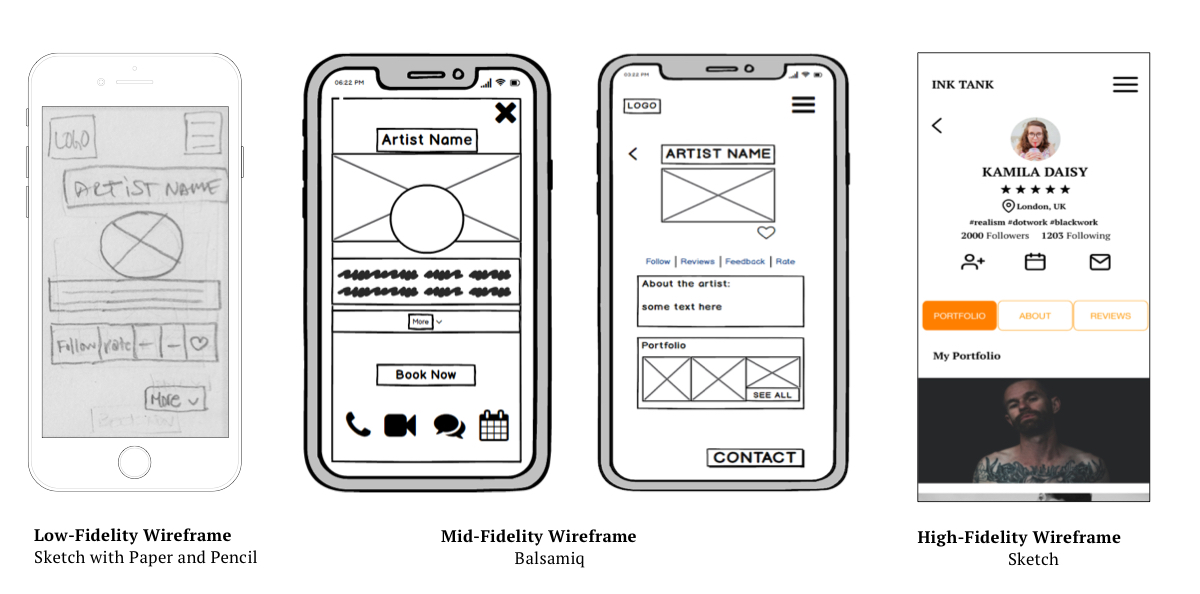
I began the project with user research through conducting competitors analysis and interviews using guerilla approach. I then created wireframes ranging from sketches to high-fidelity, throughout the design process.
The wireframes bellow show the progress of the artist profile page.

Usability Testing
To be able to validate the prototype, I recruited four participants and conducted moderated in-person and remote tests. My aim was to be able to observe how they interacted with it and their initial reactions.
I interpreted the information using an affinity map and a rainbow spreadsheet and rated errors according the severity errors rating scale from Jakob Nielsen.
Overall, all the participants agreed that the app was easy to use giving scores between 5-9 for each task (according to Single Ease Question).
Specific Problems
During user testing I detected a few problems.
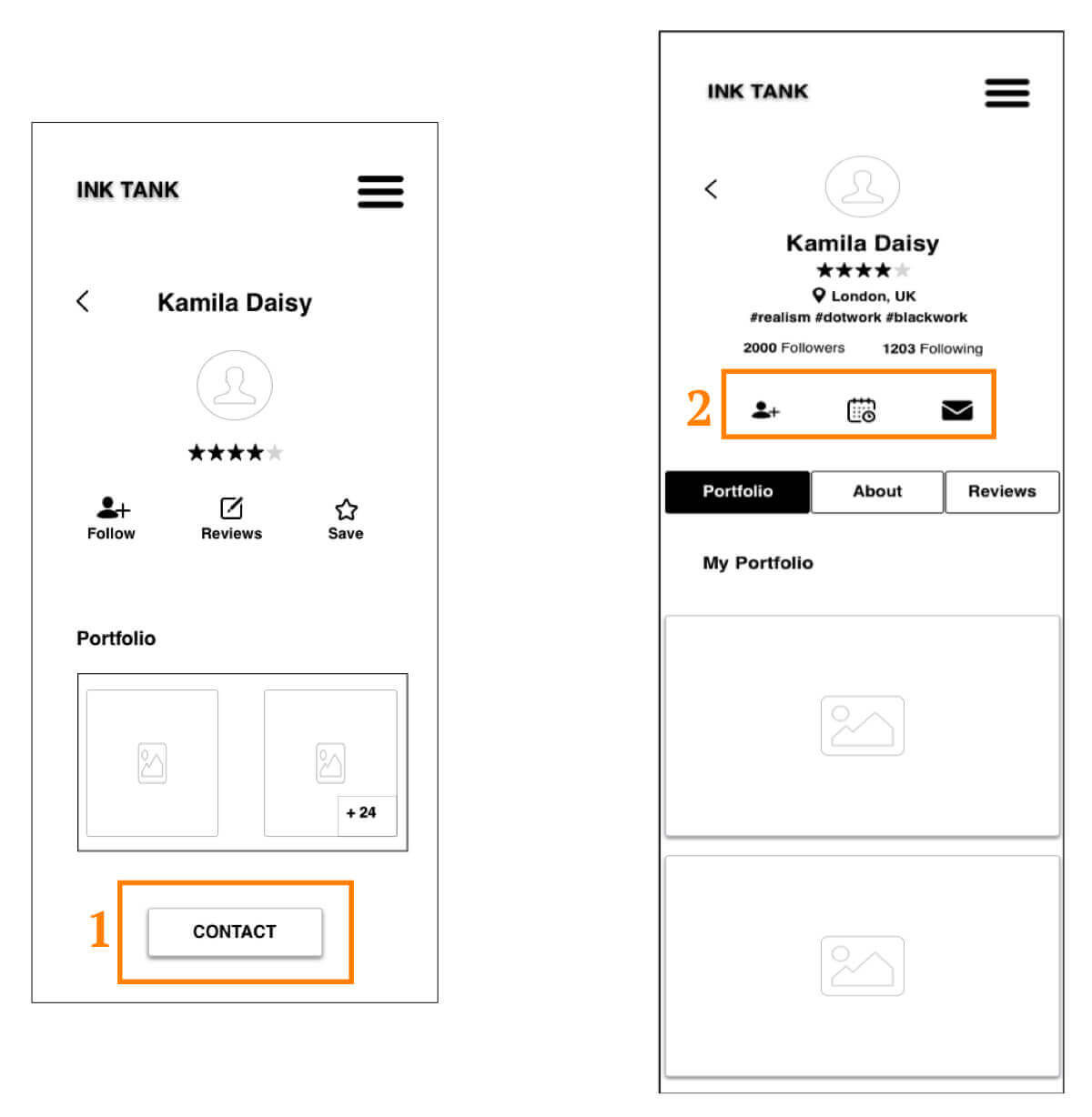
Problem
When a user was asked to contact the artist, they missed or couldn't find the option to select the contact button (1).
Solution
Contact button replaced by options to Follow, Book appointment and Message (icons - 2) placing them on the top of the artist profile page.

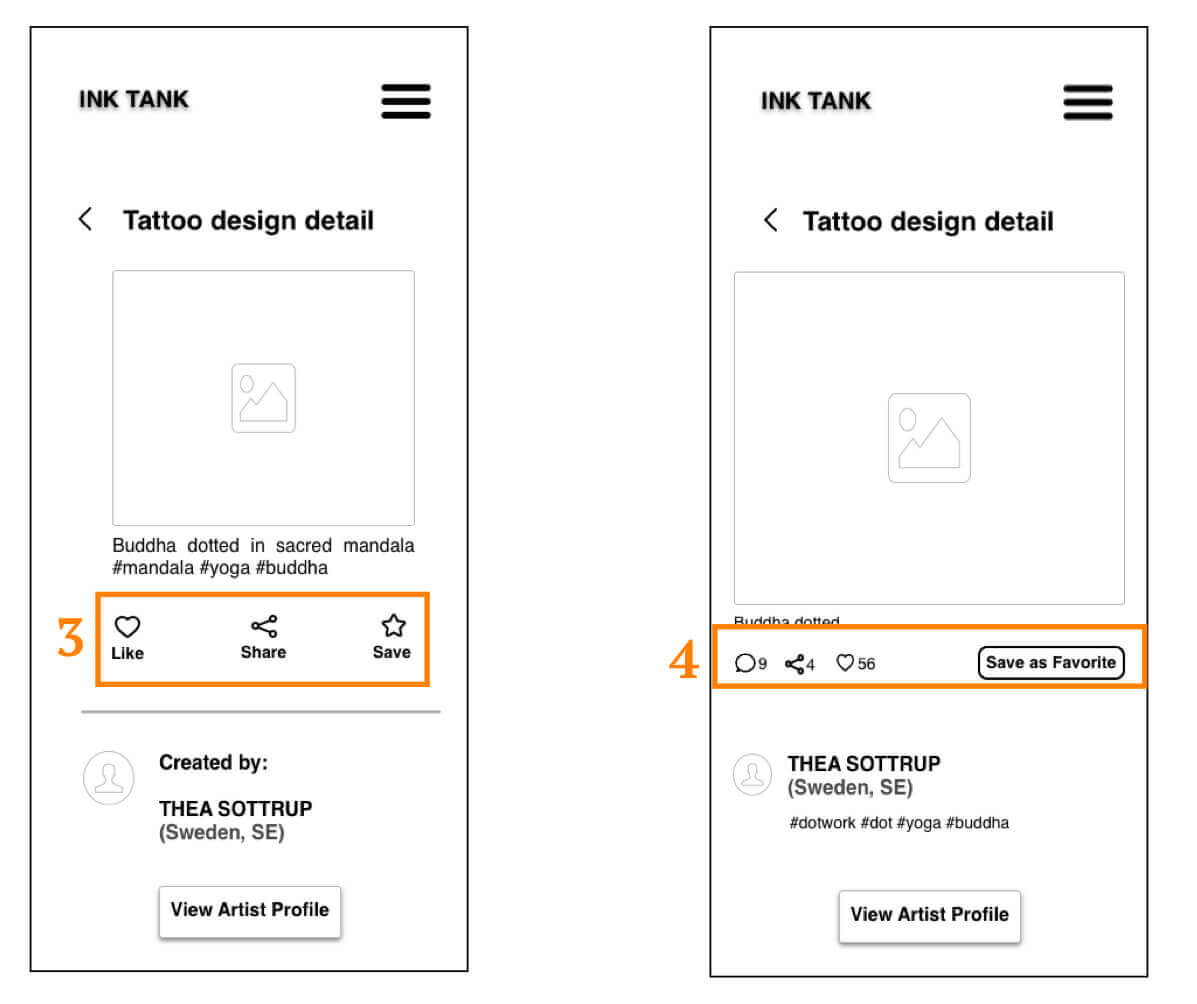
Problem
Users confused with the icons "like" and "save" (3).
Solution
Replace the icon "save" as a button "Save as favorite" (4).

Design System
I have created and implemented a design system for Ink Tank app - a collection of guidelines, colors, typography, icons, and reusable components.
Final Prototype
Feel free to explore the Prototype
Conclusion
- I was able to deep dive into the tattoo culture and lifestyle, the use of tattoo apps and to have a better understanding of the meaning of tattoos as an emotional experience and not just a ink drawing;
- To value and take in consideration as earlier as possible accessibility guidelines;
- I gained valuable experience from usability testing;
- Iteration based on feedback and user testing is crucial to be able to reach over time a more desirable solution for the user.
Takeaways
- Onboarding and user flow to follow a tattoo artist and where this information is located can be improved in regards to accessibility and simpler way to explain how the app works
- Accessibility needs improvement accross the app;
- Overall improvement of the UI elements to a more clear and clean design;
- Continue to conduct user testing and user research to optimize the app and create new features.
Read the detailed - Full Case Study (pdf)